解決 Suse Linux 火狐瀏覽器 Flash無法正常播放問題
今天心血來潮,想說在自己練習的Suse Linux裡玩得小Flash遊戲,結果發現預設沒有安裝Flash套件,在火狐的擴充外掛套件找了很久相關的套件,也在adobe官網裡下載Linux專用的Flash套件安裝又解安裝,解安裝又安裝。始終無法正常播放Flash動畫的功能。
最後在小弟的Linux的啟蒙恩師''肥佳洛''的Blog裡找到了一篇解決的方法,小弟在此分享解除方法給大家,提供給大家參考使用。
第一步驟
到官網下載Flash安裝程式...Download(請依系統而異下載)
EX:如果是Suse Linux 請下載 Adobe Flash Player version 10.0.45.2
第二步驟
如果之前有安裝Flash的話請先執行以下指令
rpm -e flash-player
接著執行安裝指令
rpm -ivh flash-plugin-10.0.12.36-release.i386.rpm(套件名稱)
第三步驟
連結到 Firefox 中當插件使用
進入 /browser-plugins
cd /usr/lib/browser-plugins
製作鏈結
ln -s /usr/lib/flash-plugin/libflashplayer.so .
第四步驟
完工
歡迎分享




抓取色碼軟體-Pixeu
最近為了修改部落格的主題,為了新增的區塊可以配合我Blooger的背景顏色,使整體感看起來更協調,因此在網路達人找到了一個非常不錯的軟體 Pixeu,是個檔案小但功能強大且實用的軟體喔!可以自行查看顏色的編碼也可以查詢圖片內所想查詢的編碼。
軟體名稱: Pixeur
軟體版本: 3.2.0.0
軟體語言: English/英文
軟體性質: 抓取色碼
檔案大小: 1.4Meg
系統支援: 98 / ME / NT / XP /
官方網站: http://www.veign.com/
軟體下載: Download
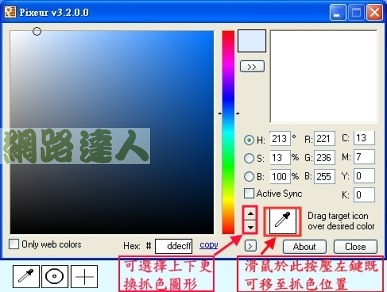
使用方法很簡單只要拖曳Pixeur裡的"抓色圖示"(About按鈕的左上方)到你想要的顏色上,再放開滑鼠,Pixeur就會列出該顏色的RGB值、十六進色碼與Long Value顯示出來,如果你覺得抓取到的顏色還不太喜歡,可以直接在Pixeur裡手動調整色碼。
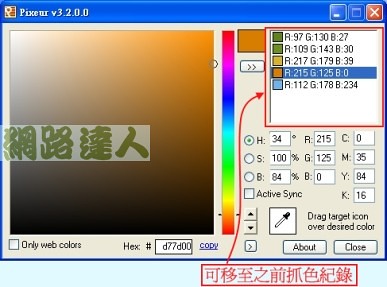
Pixeur也提供所有抓取過的歷史顏色選擇,直接從色碼歷史記錄列表選擇顏色。
歡迎分享




Blogger 3D標籤雲
前幾天Java看累了,就到處看看網誌看有什麼新奇的小工具可以安裝在自己的網誌上讓自己的網誌更炫。逛著逛著在黃河水的網誌中看得好一個超炫的工具,那就是3D 標籤雲(如右側)原名是WP Cumulus,由Flash + Actionscript寫成,原理就是把標籤雲套用在球狀的Flash裡面,可藉由球體的轉動選則你所想要看的網誌類別。
剛開始接觸時一直反覆的看著 Mr. Fu大哥那篇網誌 ,我照著說明做可是就是一直沒有實現3D標籤雲的效果。看完感覺內容寫得很跳Tone,我想 Mr. Fu大哥大概把會去觀看他網站的參觀者都當成網頁程電腦高手或著Hack吧!省略了蠻多步驟的。因此我為了造福讓來我網誌參觀人們,現在我就來一步一步的慢慢介紹給有此福氣你。
首先先準備ADOBE CS3 (據我所知CS4好像不行,或者我不會用) 因為此套件原本是英文版如要顯示中文,需要編碼成中文,因此透過CS3的專案管理來新增編碼腳本...(此處可以下載)
製作前請先到官網下載原始碼,打開tagcloud.fla檔,左上角會有"Tag"點選之後,下方會出現"內嵌字體"按鈕。點選"內嵌字體"。把所有的選項全部消除,不然製做出來的swf檔會夭壽大(說不定別人看完你的網誌都還沒顯示出來喔)。
[ Windows Linux1234567890證照哩哩扣扣程式JavaMicorsoft旅遊生活點滴電腦軟體xpBloggerCCNA國際心情寫照資訊敗家產品故事分享書籍語言嘴砲空間 ]。
案下Ctrl+Enter如有出現字即可代表現階段成功。
第一新增以下這一行
import com.roytanck.wpcumulus.UrlUTF8Encoder;
第二 搜尋 format.font = "Arial";用來更改在Client端呈現的字體(Clien需要也有此字體檔)
var format:TextFormat = new TextFormat();
format.font = "微軟正黑體";
format.bold = true;
第三 搜尋 private function mouseUpHandler( e:MouseEvent ):void將 .. :void{} 括號內的函式取代為:
code: var request:URLRequest = new URLRequest(UrlUTF8Encoder.urlencodeUTF8(_node["@href"]) ); navigateToURL(request,"_self");
紅色部分修改你swf檔的網路途徑
綠色部分分別為寬和高(可自行調整)
紫色部分為背景顏色
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://yfj750106.vndv.com/swfobject.js' type='text/javascript'/>
<div
id='flashcontent'>Blogumulus by <a
href='http://www.roytanck.com/'>Roy Tanck</a> and
<a href='http://www.bloggerbuster.com'>Amanda
Fazani</a></div>
<script type='text/javascript'>
var so = new SWFObject("
http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf",
"tagcloud",
"240", "300", "7",
"#ffffff");
// uncomment next line to enable transparency
//so.addParam(&quot;wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud",
"<tags><b:loop values='data:labels'
var='label'><a expr:href='data:label.url'
style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
歡迎分享




Blogger 網誌文章可開啟/摺疊
接觸了Blooger幾天下來,發現網誌文章每一頁都是全開的,因此造成首頁的整體感看起來非常的冗長,因此上網google了一下,在這個網頁-Not My Business-找到了解決方法。
修改方法如下 :
一. 控制主頁 > 版面配置 > 修改 HTML > 把 展開小裝置範本 打勾
二. 把以下程式貼在</head>上面
三.接著把紅色部份的代碼插入,而綠色的代碼可以改為自己想要的中文字,最後儲存範本。(有些範本會沒有uncustomized-post-template,是正常情況所以請依各個網誌架構而異)
<b:includable id='post' var='post'>
<div class='post uncustomized-post-template'
expr:id='"post-" + data:post.id'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title'>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a href='javascript:void(0);'
expr:onclick='"javascript:showFull
(\"post-" + data:post.id + "\");"'>
Read More...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a href='javascript:void(0);'
expr:onclick='"javascript:hideFull
(\"post-" + data:post.id + "\");"'>
Summary only...</a></p>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div> 六. 設定 > 格式 裡把下面語法放到最下面的文章範本裡,當新增文章時,自己調整要顯示文章的部份。
顯示文章的部份
隱藏文章的部份
歡迎分享




Blogger 模板
超開心的!!
終於找到我喜歡的模版了,因為這可是我人生的第一個部落格喔!所以不得不好好的挑選,當然既然找到就趕快給他套用上去吧!
呵呵!!有好東西就一定要跟大家分享啊,不然就天理難容了
這是我找到的模版網址 重點是免費的喔!!!
歡迎分享




在Blogger新增背景音樂
在右上角新增小工具的新增一個HTML/Java script
貼上以下兩個音樂播放器其中一個程式碼即可
- 他會先把音樂下載好才播放,但是如果音樂檔案比較大的話,就可能需要等待一段時間才播放。
<embed src="http://sites.google.com/site/aronggolife/play.mp3(貼上音樂網址)" width="200" height="20" type="audio/mpeg"> </embed>
- 他會邊下載邊播放,不過如果頻寬不穩的話,可能會斷斷續續一段時間喔!!!
<embed type="application/x-shockwave-flash" src="http://eting.up.seesaa.net/player/dewplayer-multi.swf" width="240" height="20" flashvars="son=http://sites.google.com/site/aronggolife/free.mp3(貼上音樂)& autostart=1& autoreplay=1& bgcolor=FFFFFF"> </embed>如果不想"自動"播放可以移除這個
autostart=1&
如果不想"重複"播放可以移除這個
autoreplay=1&
歡迎分享




讓Blogger可以貼程式碼
研究了一整個早上,終於研究出來囉!!!
可支援
Bash/shell、C#C/C++、CSS、Delphi、Diff、Groovy、JavaScript、Java、PHP、Plain Test、Python、Ruby、SQL、VB、XML
只要將以下的程式碼,貼在Blog底圖貼上
<html><body> Here!!! </body></html>
以下這裡。
之後如果要貼程式碼
只需要在
這裡貼上
就可以實現顯是程式碼且不會被系統默認了,而且還有顯示行數讓程式閱讀起來更加方便有條理。
歡迎分享




NCLP10讓我犧牲了人生的最後一個春假
本來四月一號考證照,想說考到就可以好好的在春假大吃大喝大玩了,可是上天跟我開了一個"大玩笑"
 就只差一題而已耶, 因此在春假除了少數幾位準備考研究所之外,我想其他人因該都是大吃大喝大玩,而我的春假卻只有在家裡打打魔獸看看Linux,準備再次挑戰考NCLP10的國際證照,終於上天是眷顧我的,阿母阿爸我出師了^。^
就只差一題而已耶, 因此在春假除了少數幾位準備考研究所之外,我想其他人因該都是大吃大喝大玩,而我的春假卻只有在家裡打打魔獸看看Linux,準備再次挑戰考NCLP10的國際證照,終於上天是眷顧我的,阿母阿爸我出師了^。^

歡迎分享