抓取色碼軟體-Pixeu
最近為了修改部落格的主題,為了新增的區塊可以配合我Blooger的背景顏色,使整體感看起來更協調,因此在網路達人找到了一個非常不錯的軟體 Pixeu,是個檔案小但功能強大且實用的軟體喔!可以自行查看顏色的編碼也可以查詢圖片內所想查詢的編碼。
軟體名稱: Pixeur
軟體版本: 3.2.0.0
軟體語言: English/英文
軟體性質: 抓取色碼
檔案大小: 1.4Meg
系統支援: 98 / ME / NT / XP /
官方網站: http://www.veign.com/
軟體下載: Download
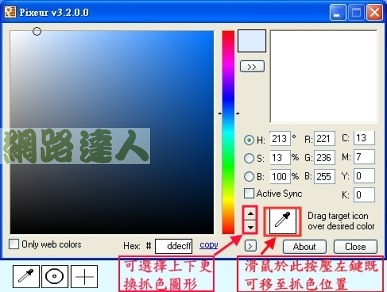
使用方法很簡單只要拖曳Pixeur裡的"抓色圖示"(About按鈕的左上方)到你想要的顏色上,再放開滑鼠,Pixeur就會列出該顏色的RGB值、十六進色碼與Long Value顯示出來,如果你覺得抓取到的顏色還不太喜歡,可以直接在Pixeur裡手動調整色碼。
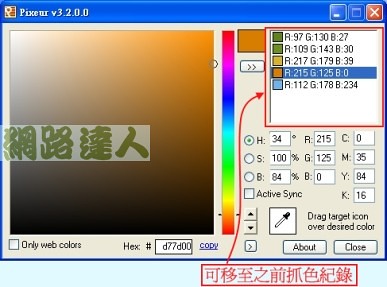
Pixeur也提供所有抓取過的歷史顏色選擇,直接從色碼歷史記錄列表選擇顏色。
歡迎分享




Blogger 3D標籤雲
前幾天Java看累了,就到處看看網誌看有什麼新奇的小工具可以安裝在自己的網誌上讓自己的網誌更炫。逛著逛著在黃河水的網誌中看得好一個超炫的工具,那就是3D 標籤雲(如右側)原名是WP Cumulus,由Flash + Actionscript寫成,原理就是把標籤雲套用在球狀的Flash裡面,可藉由球體的轉動選則你所想要看的網誌類別。
剛開始接觸時一直反覆的看著 Mr. Fu大哥那篇網誌 ,我照著說明做可是就是一直沒有實現3D標籤雲的效果。看完感覺內容寫得很跳Tone,我想 Mr. Fu大哥大概把會去觀看他網站的參觀者都當成網頁程電腦高手或著Hack吧!省略了蠻多步驟的。因此我為了造福讓來我網誌參觀人們,現在我就來一步一步的慢慢介紹給有此福氣你。
首先先準備ADOBE CS3 (據我所知CS4好像不行,或者我不會用) 因為此套件原本是英文版如要顯示中文,需要編碼成中文,因此透過CS3的專案管理來新增編碼腳本...(此處可以下載)
製作前請先到官網下載原始碼,打開tagcloud.fla檔,左上角會有"Tag"點選之後,下方會出現"內嵌字體"按鈕。點選"內嵌字體"。把所有的選項全部消除,不然製做出來的swf檔會夭壽大(說不定別人看完你的網誌都還沒顯示出來喔)。
[ Windows Linux1234567890證照哩哩扣扣程式JavaMicorsoft旅遊生活點滴電腦軟體xpBloggerCCNA國際心情寫照資訊敗家產品故事分享書籍語言嘴砲空間 ]。
案下Ctrl+Enter如有出現字即可代表現階段成功。
第一新增以下這一行
import com.roytanck.wpcumulus.UrlUTF8Encoder;
第二 搜尋 format.font = "Arial";用來更改在Client端呈現的字體(Clien需要也有此字體檔)
var format:TextFormat = new TextFormat();
format.font = "微軟正黑體";
format.bold = true;
第三 搜尋 private function mouseUpHandler( e:MouseEvent ):void將 .. :void{} 括號內的函式取代為:
code: var request:URLRequest = new URLRequest(UrlUTF8Encoder.urlencodeUTF8(_node["@href"]) ); navigateToURL(request,"_self");
紅色部分修改你swf檔的網路途徑
綠色部分分別為寬和高(可自行調整)
紫色部分為背景顏色
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://yfj750106.vndv.com/swfobject.js' type='text/javascript'/>
<div
id='flashcontent'>Blogumulus by <a
href='http://www.roytanck.com/'>Roy Tanck</a> and
<a href='http://www.bloggerbuster.com'>Amanda
Fazani</a></div>
<script type='text/javascript'>
var so = new SWFObject("
http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf",
"tagcloud",
"240", "300", "7",
"#ffffff");
// uncomment next line to enable transparency
//so.addParam(&quot;wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud",
"<tags><b:loop values='data:labels'
var='label'><a expr:href='data:label.url'
style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
歡迎分享